このブログのテーマには、wu さん原作・ma38su さん拡張による「wp.Vicuna Ext.」を使用しています。デザイン自体がすっきりしていて好みであることはもちろんなのですが、原作の wu さんは web デザインに関する著述をされるほど XHTML 等の書法に精通されており、他のテーマにありがちなトラブル(文字のサイズを変えるとはみ出す、ブラウザごとにデザインが異なる等々)がうまく治められています。また、wu さんは wakoku 時代の僕のあこがれでもあります。何の話かわかりませんね(笑)。
list-style-position プロパティの値を outside に
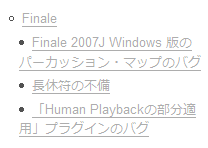
ほぼリリース状態のまま使っていますが、不満な点があったので直しました。それはサイドバーのリスト表示に使用されている div#utilities ul 属性の list-style-position プロパティが inside になっていたところ。この状態だと下のスクリーンショットのように、マーカーがリスト内に埋まってしまいます。
これを outside に直しました。3-context.css ファイルの 349 行目に目的の記述がありました。
list-style-position: inside;
この行を、
list-style-position: outside;
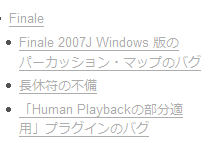
に直します。すると、以下のようになります。
マーカーがリストの左側に移動して、見やすくなりました。ところが、勢いあまって第一階層のマーカーが本文の下にもぐりこんでしまっています。ですので li 属性の margin を大きくしてやります。同じく 3-context.css ファイル中の 353 行目にある、
margin: 0.4em 0 0.4em 5px;
の 5px を 18px に変更して、
margin: 0.4em 0 0.4em 18px;
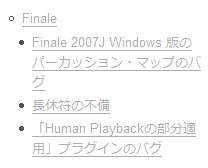
とすると、リストのインデントはそのままに、マーカーの位置が元に戻ります。
text-align プロパティの値を justify に変更
僕は神経質な人間で(分かっているなら治せ)、テキストの両端がそろっていないと気に入らないのです。そこで、メインの記事中の p 属性の text-align プロパティの値を justify に変更しました。やはり 3-context.css の中の 68 行目の空白に、以下の一行を挿入しました。
div#content p { text-align: justify; }
これで、本文の両端がそろうようになります。2 枚のスクリーンショットを見比べてください。右が justify に設定したもの、左が何もしていないものです。
header.php から description を削除
All in One SEO Pack の Meta タグと内容がかぶってしまい、肝心なページ別の description が表示されないので、21~23 行目にあった
を削除しました。
ビジュアルエディタで Vicuna のタグが反映されるようにする
Vicuna に対する変更とはちょっと違いますが、TinyMCE Advanced のスタイルシート(/wp-content/plugins/tinymce-advanced/css/tadv-mce.css)に
.img_L {
margin-right: 1em!important;
margin-top: 1em!important;
float: left;
}
.img_R {
margin-left: 1em!important;
margin-top: 1em!important;
float: right;
}
を追加しました。これでビジュアルエディタで上記のクラスが反映されるようになります。
div.thumb クラスの追加
Wikipedia のように、画像のサムネイルの周囲をブロックで囲み、その中に写真の説明を加えたいと思い、div.thumb クラスを追加しました。どの CSS に追加するべきか少々悩みましたが、最終的には
style-smartCanvas/module/mod_subSkin/1-subSkin.css
の末尾に追加することにしました。追加したスタイルは以下の通りです。
[source language=css]
/* 2008-07-03 by Kudo Shinsuke (http://www.shinsuke.com) */
/* ===================================================== */
div#main div.thumb {
/* display: table;*/
font-size: 85%;
padding: 8px;
margin-top: 8px;
margin-bottom: 8px;
border: 1px solid #e5e5e5;
background-color: #f5f5f5;
}
div#main div.right {
margin-left: 30px;
margin-right: 30px;
float: right;
clear: right;
}
div#main div.left {
margin-left: 30px;
margin-right: 30px;
float: left;
clear: left;
}
div#main div.w300 {
width: 306px;
}
div.thumb span.num {
margin-right: 1em;
font-weight: bold;
}
div.thumb img{
margin-bottom: 8px
}
[/source]
net2ftp のバグ?1-subSkin.css の不具合?
僕は XREA の net2ftp を使って css ファイルを編集していますが、今回の編集を行ったところ、css ファイルの冒頭にある
@charset "utf-8";
が
?@charset "utf-8";
に書き変わってしまいました。おかげでレイアウトが崩れてしまったのですが、当初はなにが起こったのかすらさっぱり見当がつかず四苦八苦しました。原因は net2ftp のログオン画面にある「FTP mode」が「Binary」になっていたためのようです。このログオン画面は XREA の管理画面からは表示されません。各 XREA サーバーの http://www.sXXX.xrea.com/ftp/index.php にあるようですので、探してみてください。
<pre> タグ
SyntaxHighlighter Plus を使用するため、CSS から <pre> のスタイルを削除しました。すべての文書から <pre> タグを外すと、SyntaxHighlighter の使用をやめた時にやっかいです。それに <pre> タグを外すと、WordPress がソースコードを書き直してしまうため、実際のところはずすにはずせません。
変更箇所は以下の通りです。
1-element.css
- 97 行目
pre,をコメントアウト- 154~160 行目
preの規則集合をコメントアウト
1-subSkin.css
- 571~583 行目
preの規則集合をコメントアウト
WordPress 2.6 の caption への対応
以下を 1-subSkin.css に追加。
[source language=css]
/* WordPress 2.6 Captions for vicuna smart-canvas */
.aligncenter,
div.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignright,
div.alignright {
float: right;
margin: 0px 28px 0px 1em;
}
.alignleft,
div.alignleft {
float: left;
margin: 0px 1em 0px 28px;
}
.wp-caption {
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding: 4px 4px 0px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
/* End captions */
[/source]








コメントを残す